The trouble with technology fragmentation
Platform and version fragmentation drains company resources, but one approach enables faster development and delivery without the overhead of dedicated teams.
The enduring challenge of building software that works everywhere every time is becoming only more difficult as our reliance on technology grows. Every day, people use a myriad of devices and configurations to access content and services, and companies can't afford to leave some of them in the dark by not supporting their platform of choice.
The result is a fragmented technology landscape that is damaging to the bottom line, as businesses have to devote ever increasing levels of resources to supporting dedicated teams for multiple platforms. In general, companies take one of three approaches to managing technology fragmentation, ideally after weighing the notable pros and cons of each. More recently, forward-thinking business leaders are turning to the one that also eliminates the overheads of dedicated teams and enables faster delivery to market.
Understanding technology fragmentation
Technology fragmentation relates to the multiplicity of platforms a customer can use to access an app, such as via the web, an iPhone or an Android device. This fragmentation is a fact of life in software development, regardless of the platform used to deploy an application. Initially, companies had to support customers using different operating systems (OSs), then they had to support different web browsers, and today we need to support different devices, OSs and browser engines.
Maintaining multiple platforms is time-consuming and expensive. It means developers need to consider the characteristics of each platform in addition to the actual business logic when they are working on an application. And it’s not just about code: Decisions made about frameworks, tools and processes also affect team productivity, time-to-market and the cost of maintenance. As more resources are required to manage fragmented technologies, the impact on the bottom line increases as well.
iOS and Android
Android and iOS are the two main platforms in the mobile world. On the development side, they are completely different, with distinct languages, frameworks, tooling, APIs and so on. In order to develop for either platform, software teams need a concrete set of skills exclusive to these platforms — and given the breadth of the technologies, developers with experience in both are rare.
Version fragmentation
The version of the mobile OS that users have on their phones is an important factor to keep in mind when developing an app. Version fragmentation is quite high, especially in Android where a huge number of different OS versions are available and operational. Depending on the target market, the number of people running older versions of Android raises serious technical complexities for developers and testers. The dizzying number of devices and Android OS versions available is challenging for developers attempting to optimise an app for every combination, and testers also have to test the app on as many real device-Android combinations, which can be difficult and costly without the right infrastructure.
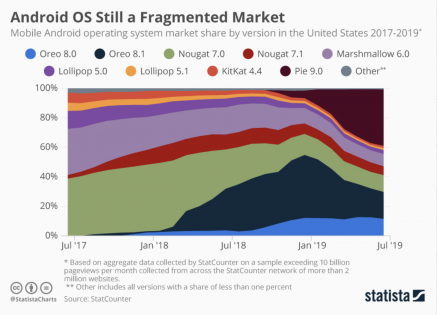
[caption id="attachment_300013601" align="alignnone" width="438"]

Source: Statista [/caption]
According to a Statista analysis of Android OS users, only about 38 percent of pageviews collected in July 2019 were using the most recent OS (Pie 9.0) a month before the release of Android 10. More than 10 percent of pageviews came from an OS released three years previously.
3 approaches to managing technological fragmentation
If we accept that fragmented tech is a fact of life, companies must figure out how to manage it and its damaging effects. The majority of businesses do this in one of three ways:
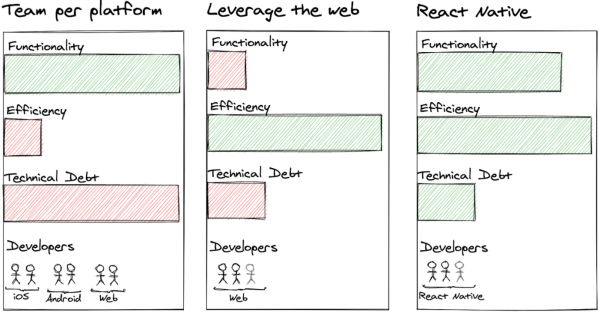
- Team per platform
- Leverage the web (Progressive Web Apps)
- React Native

Approach #1: A team for every technology
Having a dedicated team for each platform lets organisations deliver the maximum app fidelity and completely leverage the target platform because developers don't have to compromise for the sake of multiplatform functionality. However, the advantages of maintaining dedicated teams end there.
Feature parity
In order to successfully build and maintain a mildly complex app for iOS, Android and the web, each team works exclusively on one platform. Keeping these teams in sync to maintain feature parity across platforms becomes increasingly difficult as the app matures and more functionality is added. Usually, one team is ahead of another, as each platform has its own quirks and problems. As soon as one team is out of sync with the others, progress stalls and customer experience suffers.
Technical debt
Keeping feature parity across platforms is hard enough without considering the technical debt each team will incur. Technical debt is a metaphor that covers the negative effects of poorly written code and development compromises. It resembles monetary debt in that it becomes more difficult to correct the longer it goes unresolved.
If you are maintaining dedicated teams for each platform, each team will be working with its own programming language, frameworks, tools and legacy — meaning each platform will incur its own technical debt. This makes it virtually impossible for teams to ship features at the same time, except for the simplest apps.
Pros
- Targeted, specialised approach for each platform
- Great performance
Cons
- Expensive to maintain separate development teams
- Massive communication overhead
- Poor feature parity because platforms are out of sync
- Bug fixes do not work across platforms, so they must be implemented individually.
- Website development is kept completely separate.
Approach #2: Leverage the web
The web is the closest we have to a universal runtime. Most devices come with a modern browser engine, and Progressive Web Apps (PWAs) have become very capable, with new Web APIs being adopted every month by the major browsers. Introduced by Google in 2015, PWAs look like web apps, but they are programmed to offer a native app experience. If a company runs only PWAs , it can maintain a single coding team made up of web developers who build apps for all platforms.
However, if you need access to some phone-native APIs, you’re out of luck. For example, the exposure notifications on NearForm’s COVID apps would be impossible to create on a PWA. This is because PWAs do not have the ability to access device features including NFC, Bluetooth, advanced camera controls and many more. As a result, they lag behind native apps. However, if you don’t need access to specific features of the phone and your app is simple enough, using a PWA is probably the fastest way to get a cross-platform application up and running.
Pros
- Multiplatform app without multiplatform teams
- Plenty of skilled developers on web technologies
- PWAs have become quite performant at a user interface (UI) level
Cons
- No access to many phone native APIs and UI interactions
- Not as performant as native apps
- Differences in web API implementation, CSS rendering machines and JavaScript API implementation can cause the same app to render differently on different devices.
- More battery-intensive than native apps because the complex code makes the phone work harder
Approach #3: React Native
React Native is a JavaScript framework that leverages the native resources of the mobile device and is based on React, Facebook’s JavaScript library for building user interfaces. Unlike “web window” apps (essentially websites wrapped in a native application scaffolding), React Native can make good use of known and understood UI features and patterns. Developers can create full, native mobile apps for both iOS and Android using JavaScript. There is no need for separate teams to build and maintain apps for different platforms because developers can reuse the same code across each OS.
React Native stands out from most existing methods of cross-platform app development because it renders using its host platform’s standard rendering APIs, with each React Native UI component corresponding with a native UI component of the target platform. Any developer who can write React code can use their existing skill set to target the web, iOS and Android. With developers no longer required to stick to their target platform, React Native allows teams to iterate faster, reuse code across platforms and share more knowledge and resources.
Pros
- Parity across platforms
- One team to develop and maintain multiple platform-native apps
- Virtually no differences between browser engines
- Ability to adopt cross-platform approaches to nonfunctional features such as analytics and accessibility
- Increased speed of development
- Less time needed for regression testing
Cons
- No access to some native features — for example, ARKit on iOS devices
- React Native generally offers excellent performance without sacrificing capabilities but is not the optimal choice for some applications (graphics-intensive apps, augmented reality, videogames etc.) because of performance.
Adopting a React Native solution
Using React Native can dramatically reduce the resources needed to build and maintain applications across platforms. While it may not be the best fit for every project or team, in most cases React Native lets you develop and deliver at high speed and at a significantly lower cost because you don’t have the overheads of dedicated teams and independent development schedules. These are just some of the reasons why we rely on React Native for much of our work, including everything we build using our Polaris accelerator.
Fragmentation in technology and software development is not going anywhere anytime soon. But with the right React Native platform, companies and software teams can manage legacy and fragmented tech in a way that minimises the drain on resources and keeps the bottom line healthy.
Insight, imagination and expertly engineered solutions to accelerate and sustain progress.
Contact