Nearform's open source workshops
Nearform has curated an impressive array of workshops covering a diverse range of topics
Are you a developer eager to expand your skill set or dive into cutting-edge technologies? Look no further than Nearform's collection of open source workshops!
With a commitment to promoting learning within the developer community, Nearform has curated an impressive array of workshops covering a diverse range of topics, from backend frameworks like Fastify to security essentials like OWASP Top Ten and everything in between.
Each workshop is designed to combine theoretical knowledge with hands-on practice, ensuring participants gain a comprehensive understanding of the topic at hand. Participants are actively engaged in writing code and running tests to validate their understanding and mastery of the concepts covered.
With solutions readily available, participants can confidently solve each exercise knowing that assistance is just a step away. Let's take a closer look at some of the workshops.
Fastify Workshop
Fastify, a web framework for Node.js, boasts lightning-fast performance and a minimalist design. Nearform's Fastify Workshop provides a comprehensive introduction to building web applications with Fastify. Whether you're a beginner or an experienced developer, this workshop offers valuable insights and hands-on exercises to master Fastify's features and best practices.
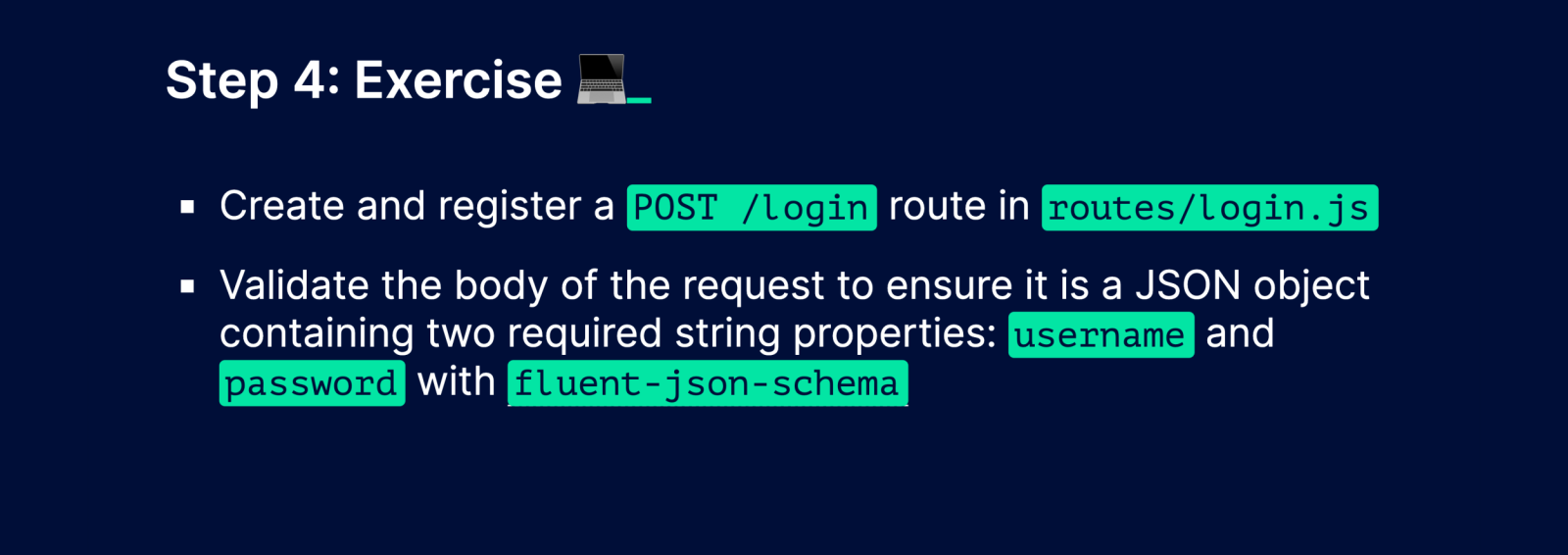
Here is an example of an exercise you can find in the workshop:

If need some help, you can find the solution in the source code:
import S from 'fluent-json-schema'
const schema = {
body: S.object()
.prop('username', S.string().required())
.prop('password', S.string().required()),
}
export default async function login(fastify) {
fastify.post(
'/login',
{ schema },
async req => {
const { username, password } = req.body
return { username, password }
},
)
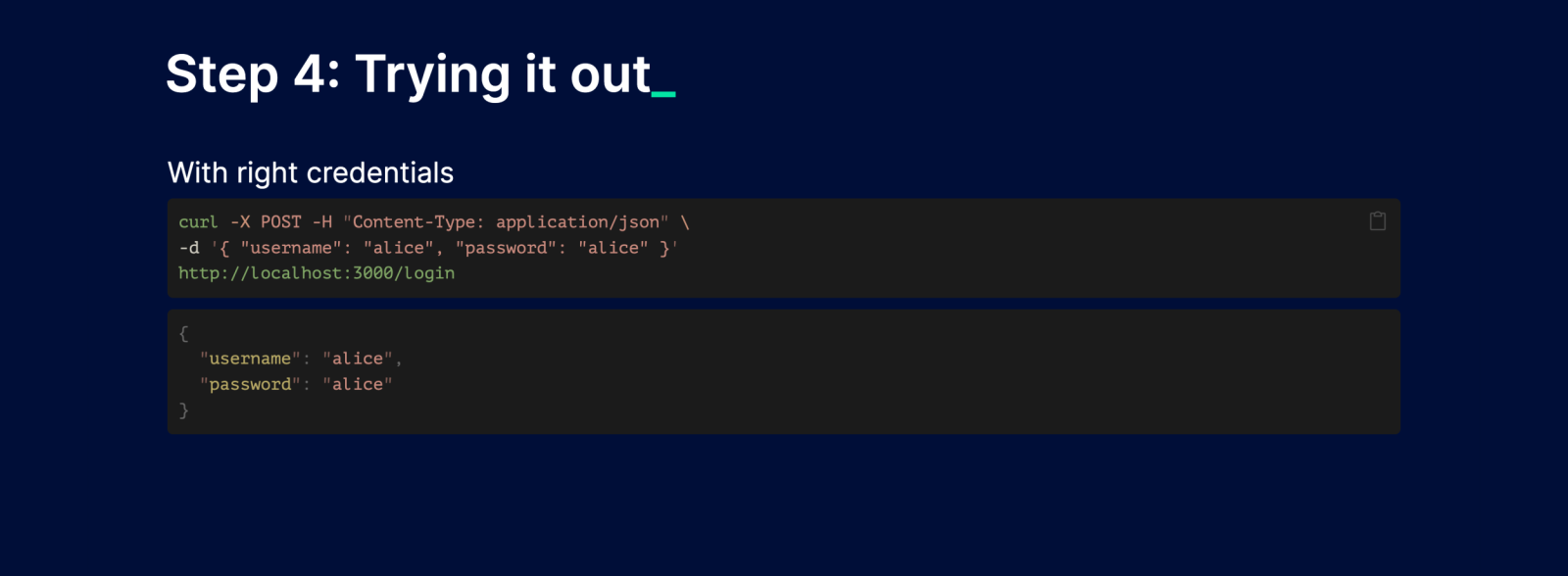
}And then you can test it with Postman or Curl:

OWASP Top Ten Workshop
Security is paramount in today's digital landscape, and Nearform's OWASP Top Ten Workshop equips developers with the essential knowledge to identify and mitigate common security vulnerabilities. By exploring the OWASP Top Ten risks, participants learn how to secure their applications and protect against threats effectively.
For example, in this exercise you have to fix a snippet of code with a SQL Injection vulnerability:
import errors from 'http-errors'
async function customer(fastify) {
fastify.get(
'/customer',
{
onRequest: [fastify.authenticate]
},
async req => {
const { name } = req.query
const { rows: customers } = await fastify.pg.query(
`SELECT * FROM customers WHERE name='${name}'`
)
if (!customers.length) throw errors.NotFound()
return customers
}
)
}Let’s fix it by sanitising the user input:
import SQL from '@nearform/sql'
import errors from 'http-errors'
export default async function customer(fastify) {
fastify.get(
'/customer',
{
onRequest: [fastify.authenticate]
},
async req => {
const { name } = req.query
const { rows: customers } = await fastify.pg.query(
SQL`SELECT * FROM customers WHERE name=${name}` // SQL function from @nearform/sql
)
if (!customers.length) throw errors.NotFound()
return customers
}
)
}To make sure you have fixed the vulnerability correctly, you can run npm run verify , which will test that your solutions address the security issue in the code.
GraphQL Workshop
GraphQL has revolutionised the way developers design and query APIs, offering flexibility and efficiency unmatched by traditional RESTful approaches. Nearform's GraphQL Workshop demystifies this powerful technology, guiding developers through the fundamentals of schema design, querying, and optimisation techniques.
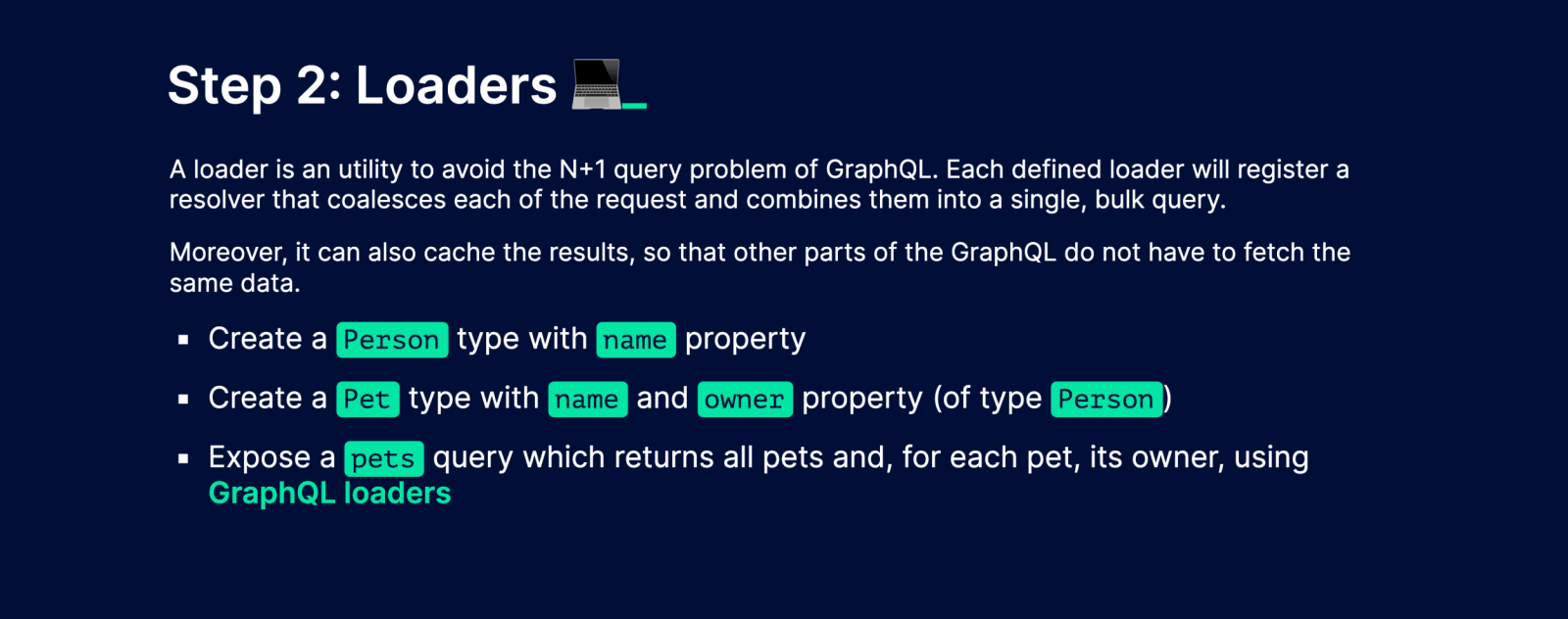
Loaders are an amazing feature of GraphQL, in this exercise you will learn how to use them correctly:

And then you can check the solution and run the test:
const pets = [
{
name: 'Max'
},
{
name: 'Charlie'
}
]
const owners = {
Max: {
name: 'Jennifer'
},
Charlie: {
name: 'Simon'
}
}
const schema = `
type Person {
name: String!
}
type Pet {
name: String!
owner: Person
}
type Query {
pets: [Pet]
}
`
const resolvers = {
Query: {
pets() {
return pets
}
}
}
const loaders = {
Pet: {
async owner(queries) {
return queries.map(({ obj: pet }) => owners[pet.name])
}
}
}
export { schema, resolvers, loaders }Node Test Runner Workshop
Testing is an integral part of the software development process, ensuring the reliability and robustness of your applications.
Node.js released an experimental test runner in version 18 and made that test runner stable in version 20, allowing developers to test their applications without the need for external dependencies.
Nearform's Node Test Runner Workshop introduces developers to various testing methodologies and tools, empowering them to write comprehensive test suites and automate testing workflows effectively.
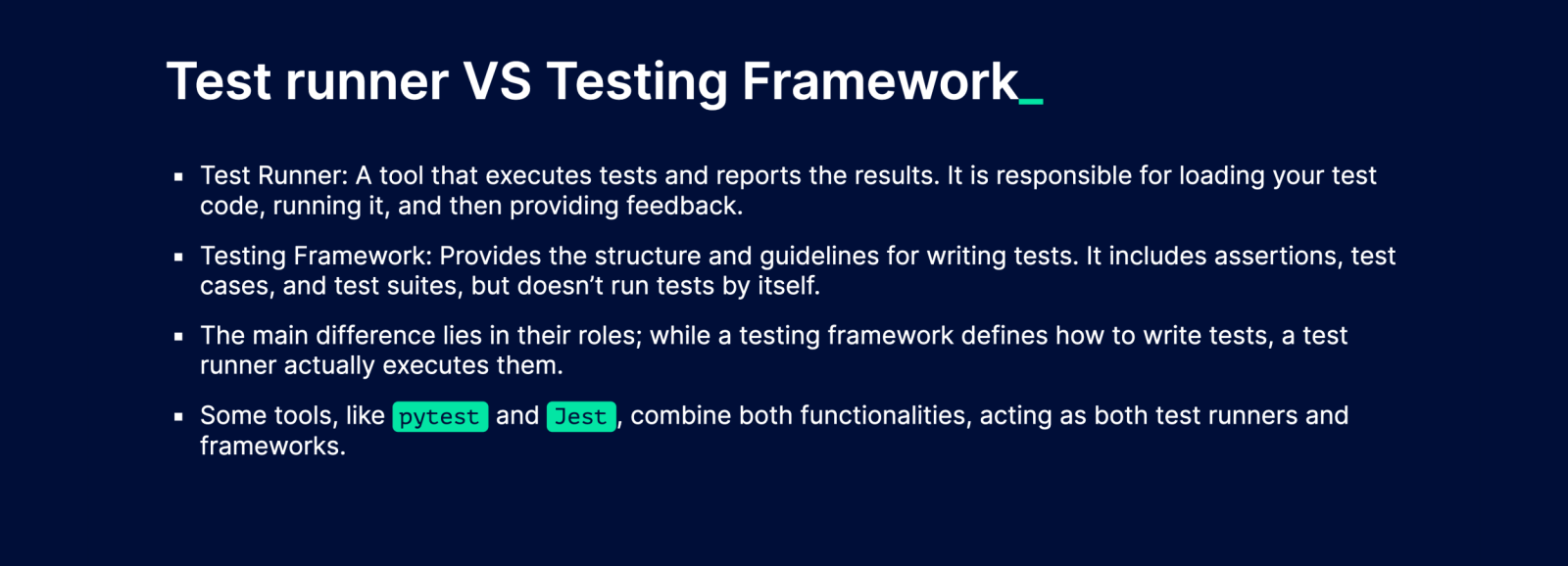
In this slide we explain the difference between a Test Runner and a Testing Framework:

Micro Frontends Workshop
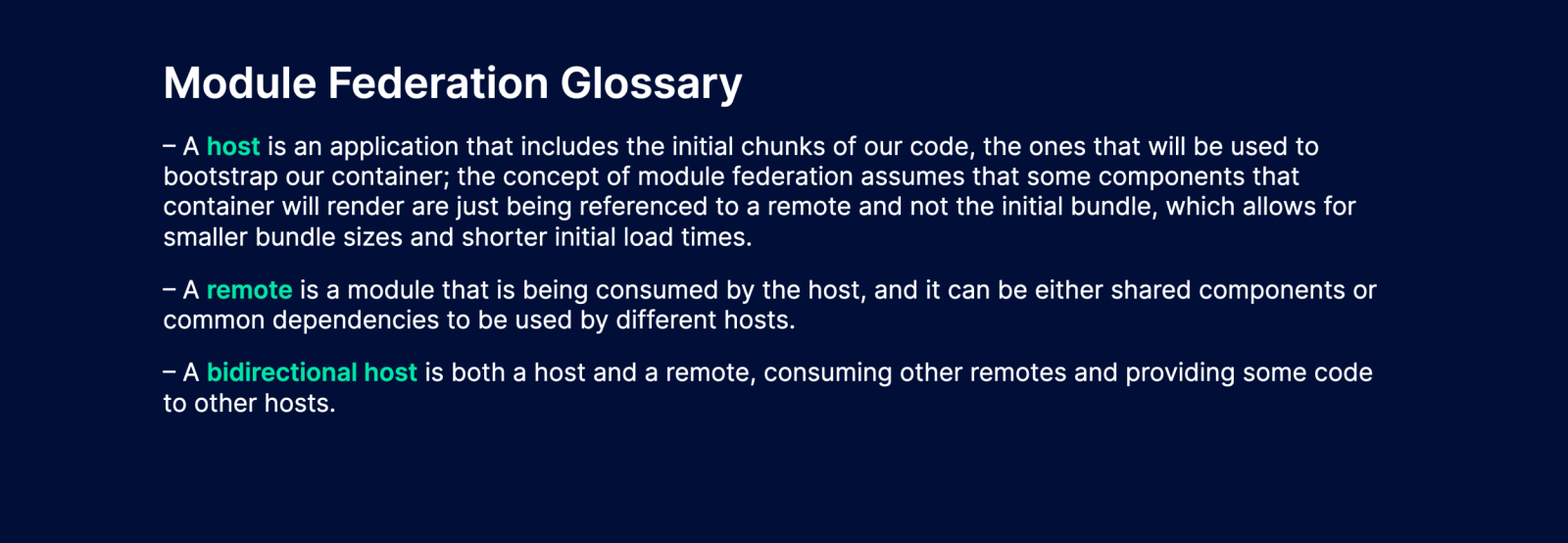
Micro Frontends architecture enables teams to independently develop, deploy, and scale frontend components, fostering agility and collaboration in large-scale projects. Nearform's Micro Frontends Workshop guides developers through the principles and implementation strategies of micro frontend architecture, equipping them with the knowledge to build modular and scalable frontend systems.

React Native Workshop
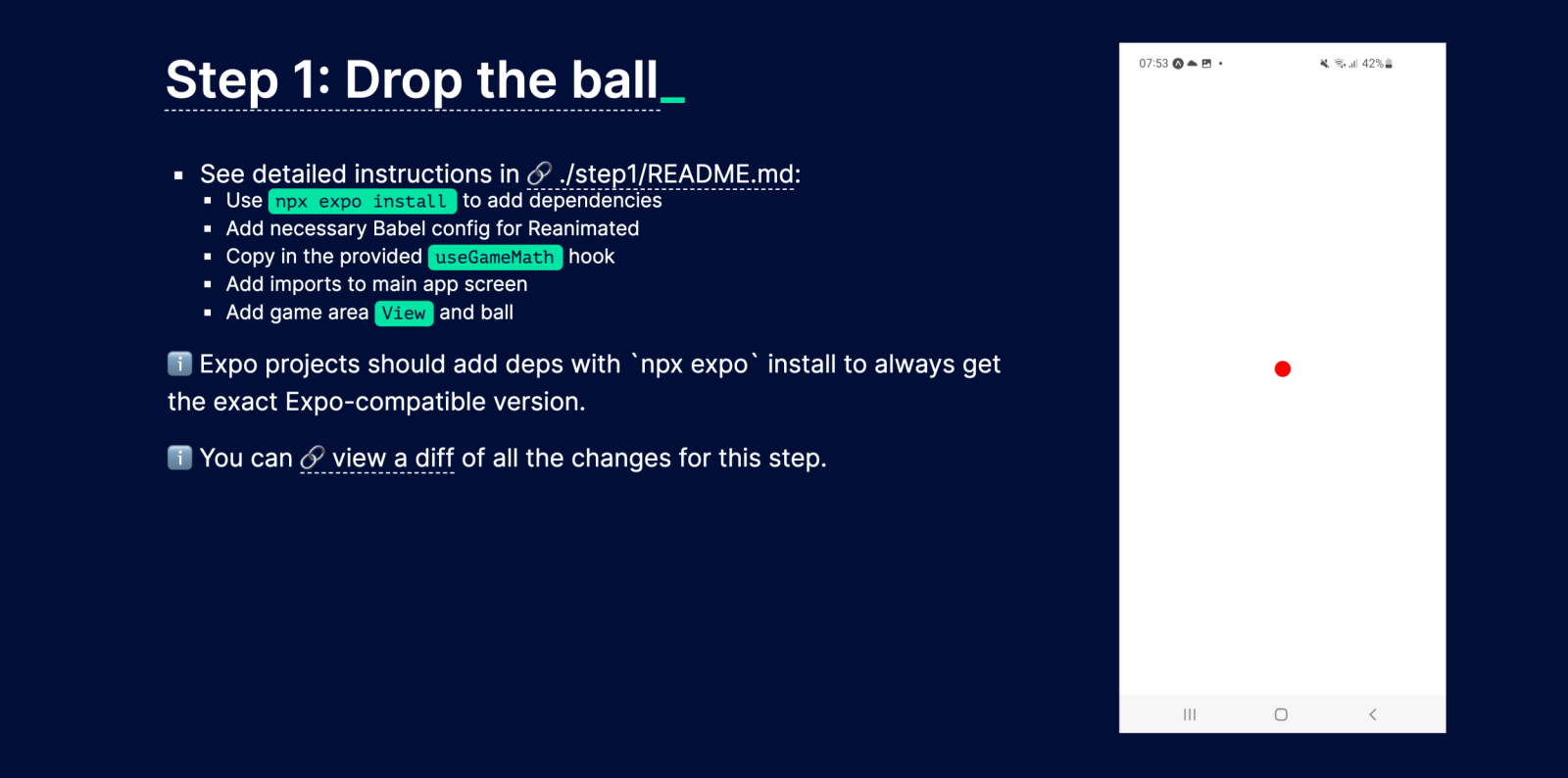
With the rise of mobile app development, React Native has emerged as a popular framework for building cross-platform applications with JavaScript and React. Nearform's React Native Workshop empowers developers to harness the full potential of React Native, from setting up development environments to building native-quality mobile experiences.

Immerse yourself in Nearform’s workshops
Whether you're diving into backend development, exploring emerging technologies, or fortifying your application's security, Nearform's open source workshops provide invaluable resources and guidance. Immerse yourself in these workshops, join a vibrant developer community and commence a journey of perpetual learning and advancement.
Here you can find the list to all our workshops.
So, which workshop will you venture into first? Let's embark on this learning journey together!
Insight, imagination and expertly engineered solutions to accelerate and sustain progress.
Contact

