The importance of understanding and building accessible web applications
Most of the world’s population has been increasingly living life online for decades, from the early days of Gmail to the current reality of super-connected supercomputers in our pockets.
As more resources and services have come online in recent years, even more people have followed. In fact, many key services now default to online first, prompting people to access websites or use mobile apps, and even offering enhanced options when you access them online.
The problem is that accessing those sites and apps isn’t always easy or even possible for a large portion of the population, due to usability barriers that largely go unnoticed by the majority of people.
For those of us tasked with building the interconnected digital world of tomorrow, web accessibility is a clear, persistent need that must be accounted for in the tools we develop. And that idea is gaining traction within the C-suite, as more companies doing business online gain understanding of how accessibility, or a lack thereof, impacts their customers and potential customers.
Key to this understanding is the fact that accessible web applications are important not just for people with disabilities, but for everyone using the web. That’s why making accessibility a priority for any online product or app development project has become a necessary early step.
What is web accessibility?
In her book Accessibility for Everyone , Laura Kalbag lays out a simple yet elegant definition: ”Accessibility is the degree to which an environment is usable by as many people as possible... Web accessibility is the degree to which a website is usable by as many people as possible.”
Put simply, prioritising web accessibility means working to ensure everyone can make full use of a website, mobile app or any other online tool regardless of ability.
The Web Content Accessibility Guidelines (WCAG), which presents an international standard for web accessibility recommendations, goes deeper by outlining four principles of accessibility . These principles assert that for content to be accessible, it must be:
- Perceivable - Information and user interface components must be presentable to users in ways they can perceive, meaning information cannot be invisible to all a user’s senses.
- Operable - User interface components and navigation must be operable, meaning an interface cannot require interaction that a user cannot perform.
- Understandable - Information and the operation of user interface must be understandable, meaning the content or operation cannot be beyond a user’s understanding.
- Robust - Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies, meaning as technologies and user agents evolve, the content should remain accessible.
How does accessibility affect consumer decision-making?
The accessibility of a company’s website or app can significantly impact their customer base, reputation and bottom line. According to the World Health Organization, approximately 15% of the world’s population are disabled . Currently around 1.17 billion people, that number is expected to double by 2050. That’s a lot of potential users who could be alienated by inaccessible web applications and websites.
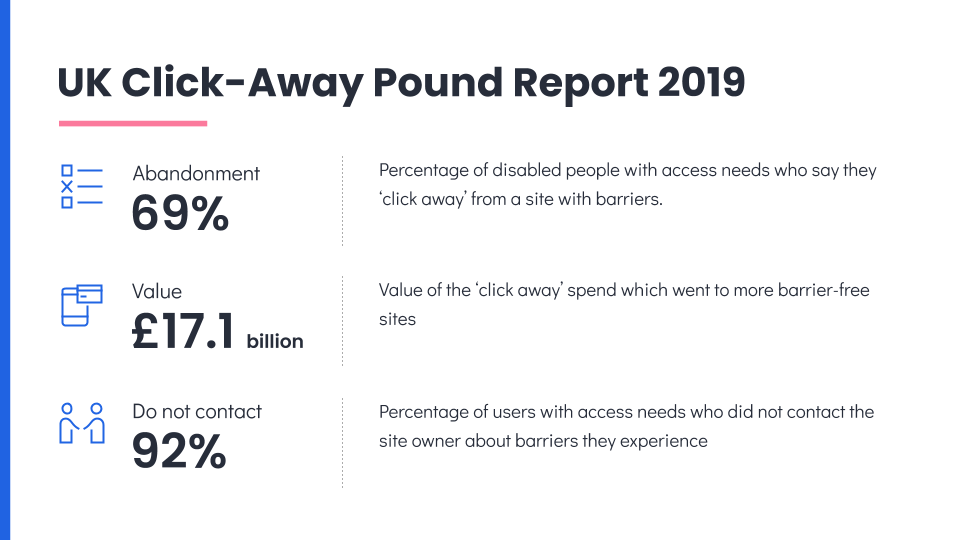
Taking a closer look at how people with disabilities interact with inaccessible web applications, the 2019 Click-Away Pound Report found that of users in the UK:
- 69% of disabled people with access needs said they would “click away” from a site with usability barriers
- £17.1 billion went to websites that were more barrier-free
- 92% of users with accessibility needs do not contact the site owner about barriers they experience

In short, organisations that don’t build accessible web applications risk alienating around 15% of people right from the start — the majority of whom will find an alternative without letting the organisation know they have issues. The duty of accessibility lies with the companies releasing the website, app or product, not the people trying in vain to use it.
A time for rethinking disabilities
The idea of accessibility is often confused with the need to make an app or website usable by people who are permanently disabled. However, building accessible web applications can positively impact a variety of users in ways you may not have considered.
The figures quoted above refer to people with permanent disabilities. If we rethink what a disability is, we find that the need for accessible web applications and websites stretches to an even greater number of people. And that can mean even more money flowing away from your business if products are not designed correctly from the start.
To see ability and accessibility in a different light, we need to sort disabilities into three categories: permanent, temporary and situational.
- Permanent disabilities are mental or physical conditions that are lifelong.
- Temporary disabilities are mental or physical conditions that will affect a person for a limited time.
- Situational disabilities are temporary conditions which affect the interaction between the features of a person’s body and their environment.
Understanding types of disabilities and varying needs
The three categories of disabilities can be further broken down into four types: visual, auditory, motor and cognitive. By examining the four types of disability and how they factor into web design and development, we begin to see how building accessibility into sites and apps can benefit much more than 15% of the population.
Visual
- Permanent: blindness, low-vision, colour blindness
- Temporary: cataracts
- Situational: a sunny beach
If your application or website is not perceivable, operable, understandable and robust, visually impaired users may struggle to access it — whether that impairment is due to a medical condition or the glare off a screen. On a basic level, ensuring that your product contains semantic and valid code (for screen readers) and adheres to contrast and colour guidelines can greatly improve the ability for all users to interact with it.
Auditory
- Permanent: deaf, hard of hearing
- Temporary: ear infection
- Situational: noisy bar, library
If you think for a moment about situational conditions we regularly encounter, it’s clear that auditory impairments are common to both users who are disabled and those who are not. This is why the use of subtitles on videos has become more common. In fact, displaying videos without subtitles leads to less engagement. A recent study by Verizon Media and Publicis Media found that 69% of consumers view videos without sound and 80% of viewers are more likely to watch an entire video when captions are available. Whether you’re thinking of users who are hard of hearing or just want to make sure people will watch in a noisy space, subtitles make video content accessible to a wider audience.
Motor
- Permanent: cerebral palsy, amelia, paralysis
- Temporary: broken arm, broken hand, sprained wrist/finger
- Situational: holding something in one arm/hand
Making sure your products have semantically correct and valid HTML means users with motor disabilities can navigate through your application without the need for a mouse. Keyboard navigation is common for users with and without disabilities, and allowing users to easily navigate your site regardless of situation will improve overall customer interaction and satisfaction. A well organised visual navigation should function just as seamlessly using keyboard shortcuts, ensuring a consistent experience for everyone.
Cognitive
- Permanent: dyslexia, autism, learning disabilities
- Temporary: medication side-effects, stress, anxiety
- Situational: distractions, not paying attention
Particularly when we consider the growing opportunity (or need) to multitask while using our phones or computers, it’s easy to think that a number of us may encounter challenges accessing web applications, regardless of ability. Again, the use of semantically correct, well organised and valid HTML is key to addressing those issues. Properly organised content also plays an important role, by presenting ideas concisely, using headings correctly and offering a useful table of contents. When content is organised in a logical manner with clearly defined sections, users can more easily scan pages for relevant information and quickly identify what they’re looking for.
Moving towards more accessible web applications
Making the decision to build more accessible web applications and websites not only benefits people with disabilities, it improves the way all customers and users interact with your business and products. More than that, it’s the right thing to do.
As understanding grows around the importance of accessible web applications, more companies will prioritise accessibility in software application development . For technical teams, the need to learn about content guidelines, legal requirements and technology challenges has come. It’s no longer acceptable to just design a sleek customer experience — it’s now requisite to deliver a satisfying experience for all.
Insight, imagination and expertly engineered solutions to accelerate and sustain progress.
Contact