Invision Studio, Framer, Supernova, Protopie… A tour of the design tools available.
Tools for Interactive Design
You design apps, websites?
You want to make your screens interactive but don’t know where to start?
Maybe you make your prototypes using the same old tools and don’t have much time to look for alternatives?
Either way, this article is for you.
““You cannot mandate productivity, you must provide the tools to let people become their best”—Steve Jobs.”
Having the right tools for the right Steve (joke) is more important than ever. As designers we’re lucky. Specifically, if you’re interested in product design, there are many options available … which also means it can be hard to keep up.
I’ve decided to save you some time and provide a little tour of the software tools’ landscape.
Here are the ones under review:

They don’t all operate in the same space. Some focus on prototyping, others on full design > prototype > collaboration workflow.
As the use cases are quite broad, it is almost impossible to conduct a fair comparison on them.
In order to be impartial, I gave myself 1 hour to download, learn and reproduce as much as possible of a reference prototype (See above).
It’s simple and includes:
- A timed out transition,
- A spinning loader,
- A few tap interactions,
- A horizontal scroll.
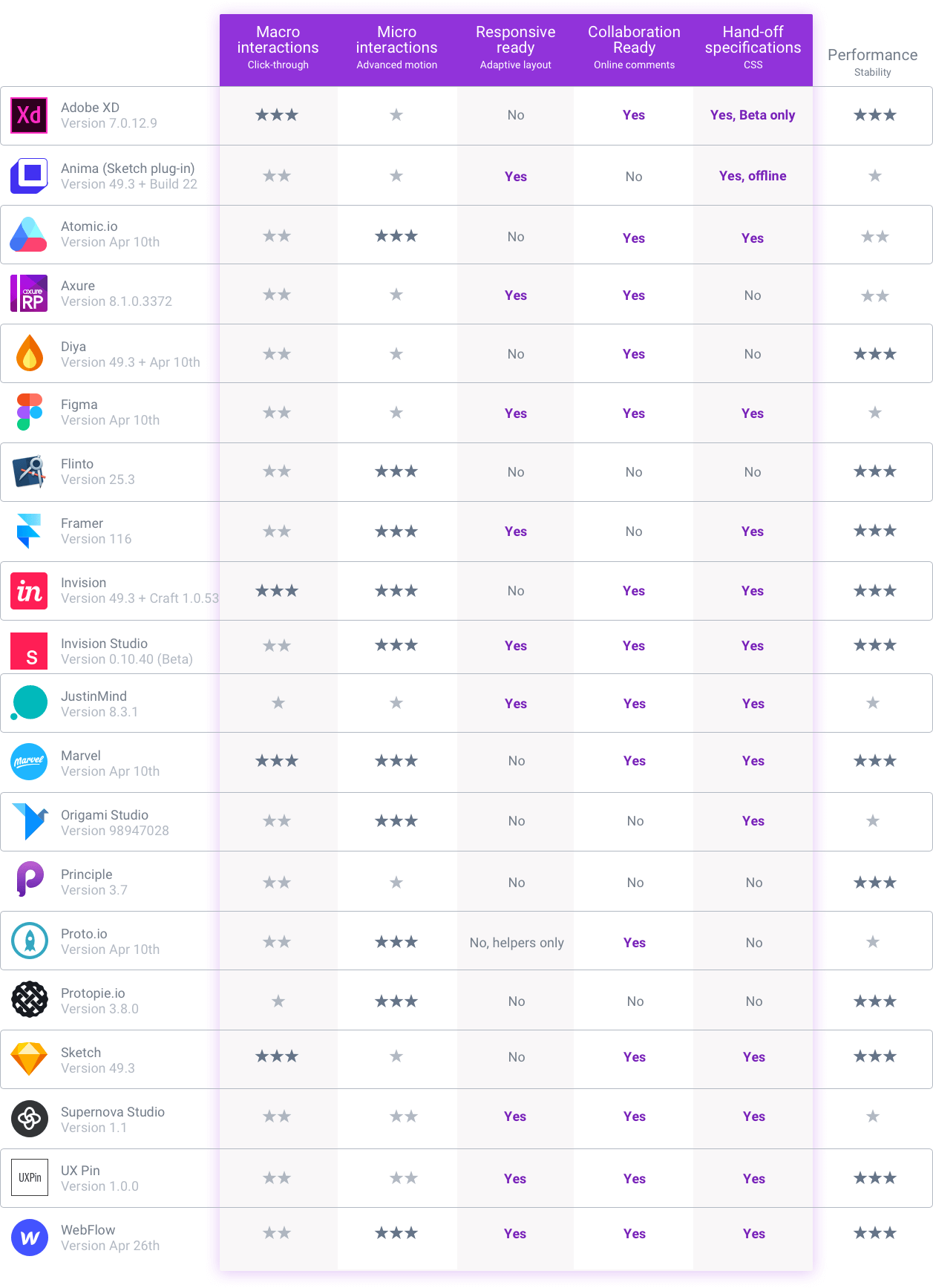
Rating the Design tools objectively and subjectively
- Objective criteria (price, platform, features and so on): Keep in mind that the features listed grow more rapidly than I can write.
- Subjective criteria (Micro interactions, Macro interactions, etc.): I am hoping your experience and needs are not too far from mine… Photoshop, Sketch, After Effects, Invision, html+css… are no strangers to me.
Design Prototyping Tools

The primary take away from my study is that features are not everything!
On paper, solutions like JustinMind , Anima and Supernova have it all; but they fall short in execution - by being slow and unstable.
Pioneering solutions Axure and Balsamiq have a hard time catching up because they focus on functionality rather than user-workflow and experience.
At the other end of the spectrum, solutions like Adobe XD do really well in the execution - they are solid, fast and reliable, but they fall short in the available feature set (basic stroke styles or on hover behaviors).
It is fair for Adobe to rely on their wonderful ecosystem of products like Photoshop and Illustrator for the design aspect; but in my opinion they need to provide more powerful interaction and animation tools. That said, I will test the upcoming releases of XD as I believe that Adobe is on the right path!
Apart from these, we have the Quartz Composer-based solutions: Origami , Form and Unreal Engine for the gamers. They require a different mindset than the traditional timeline-type approach. If you’re familiar with it, you’ll do great; otherwise you better make some coffee and get ready to watch a few tutorials…!
Browser-only solutions or iFrame-like applications such as Atomic.io , proto.io , UXPin , etc. scare me deeply. It’s a huge risk. I don’t know many designers who would take the leap of not having access to their files when travelling or when the Internet connection is slow .
My tool of choice is Sketch . Simple and powerful. It is now moving towards the prototyping space. Although helpful for simple click-through prototypes, the Sketch+Invision or Sketch+Marvel combination is still a safer choice for full spectrum solutions (design, prototype and share). Invision Studio , still in Beta, is promising. The approach of mirroring Sketch ’s design features shows its limits though.
Let’s not forget what brought many designers from Photoshop to Sketch in the first place - a fast and simple design tool with thousands of extensions. The open file format (json+images) enables our community to create what a single company would never be able to build. Webflow is a content management system like WordPress , Drupal or SquareSpace . So why am I putting it in this evaluation? If you are working on a B2C responsive website, e.g. an e-commerce platform, and want to use Google Analytics or a custom html component, it gives you the freedom to do that and more without having to code. The sky’s the limit. https://webflow.com/designer Although the standalone application is dearly missed, Atomic.io still mastered the implementation of dynamic data. A simple connection to a Google Sheet and you’re all set. No need for complex API or Json integrations. https://atomic.io/features
Principle and Flinto play it simple and I like that. If you want to do an animated loader or simulate a few custom animations and don’t want to spend days learning After Effects these tools are the way to go.
Half code, half visual, Framer sits in the middle. If you are not scared of Coffee Script it is a powerful tool. They’ve introduced more functionality and, in my opinion, if you are familiar with front end (html, css, js), you may prefer the spartan interface.
If you are code-phobic, you may want to explore more visual tools like Protopie. An intuitive interface and a plethora of triggers (basics, conditional and sensor) provide all you need to play. It even allows cross-platform prototypes which I haven’t seen anywhere else. https://www.protopie.io/learn/bridge/
Conclusion
A prototype is not an end; it’s a means to an end.
It’s about translating a brand or a product’s identity beyond static visuals. Successful products understand this and focus on user-experience rather than features.
There really isn’t a one-fit for all and I don’t believe there’s one perfect solution… yet. I’m convinced you can find the best solution that works for you.
I will also keep an eye on Sketch (prototyping features), Adobe XD , Invision Studio (Beta) and webflow.com . They have shown great strength in their own way and may become the next big thing this year.
Learn more about how we design at NearForm here.
A big thanks to William, Hélène, Siofra and the team.
All third party logos and product names are trademarks or registered trademarks of their respective owners.
Insight, imagination and expertly engineered solutions to accelerate and sustain progress.
Contact